This brand guide articulates a clear visual identity for Cornell University Library. This guide, when used consistently in all aspects of communications, will help our audiences recognize our multi-faceted Library and navigate our myriad spaces, services, and resources. Our brand guidelines align with and complement Cornell University’s brand guidelines.
Using the Cornell University Library Brand
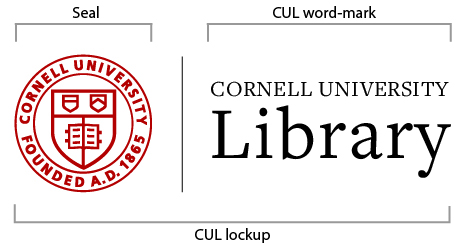
The Cornell University Library brand is composed of the Cornell seal and the library wordmark locked in their relative positions, referred to as the lockup. The lockup is to be used for all Library communications and assets. Online, the seal must always be represented at a minimum height of 120 pixels. For responsive representation, see web examples for mobile guidelines. In print, the height of the seal must be greater than 3/4 of an inch.

Palette
Acceptable color variations are represented below. Use the red lockup whenever possible. See downloads.
Red for white or light background

Black for light background when red doesn’t contrast

White for dark background

Unit Libraries and Departments
Unit libraries and departments use the Cornell University Library brand as their primary brand in print and online (see examples). Separate unit library or department logos are not permitted, however, graphic assets can be used as design elements as long as they do not interfere with Cornell University Library branding of the unit libraries.
Minimum Representation
To be used in print or on merchandise only, not digital: When it is not possible to use the entire lockup due to production parameters, use the minimum wordmark.
One line

Wrapped

University Brand Guidelines
Visit Cornell University Brand Center for guidelines and resources relating to use of the seal, color palettes, and all related branding policies that apply to the university and its colleges, schools, and units within.
Questions?
Please contact us if third-party specs do not allow for the use of the brand marks as defined in these guidelines. Also for design assistance, help accessing the content on this page, or any other questions, contact Library Communications at libcomm@cornell.edu.
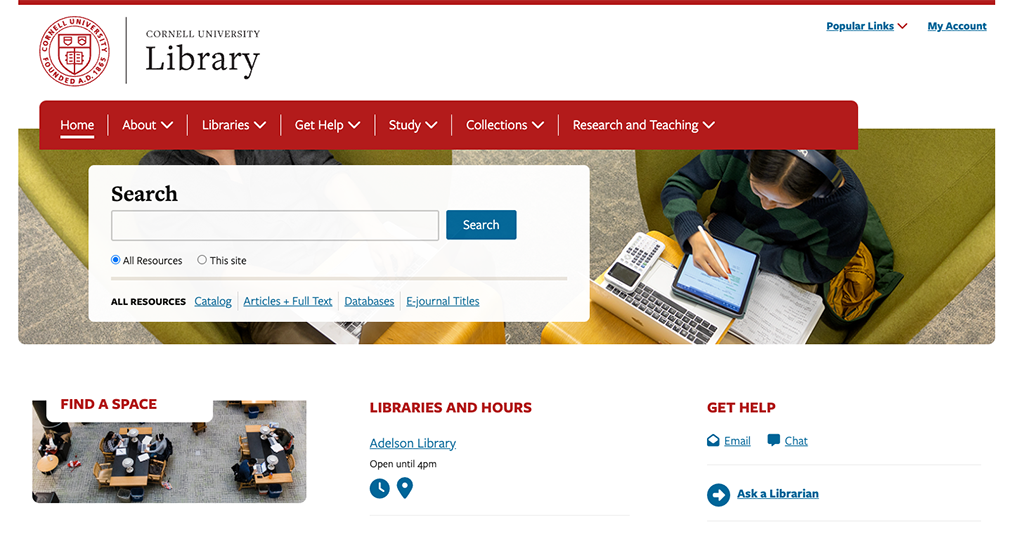
Web Examples
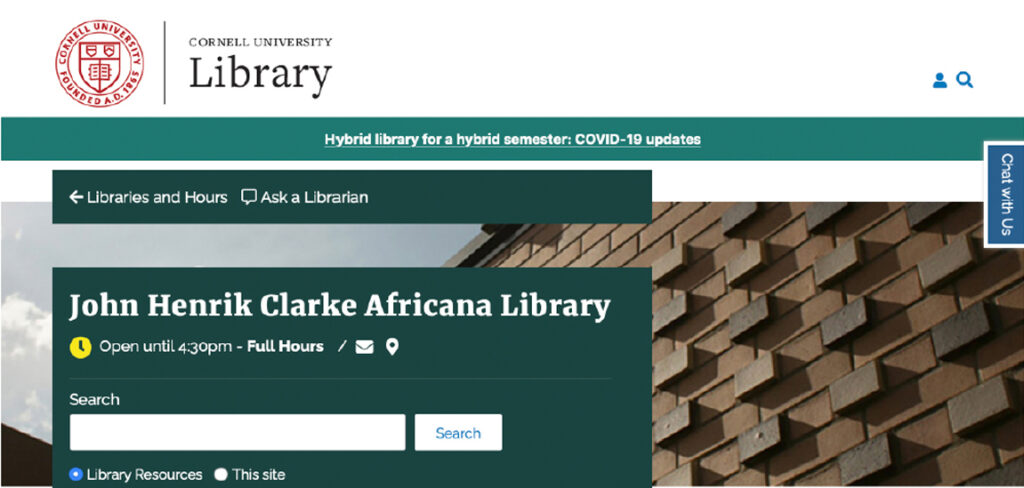
Cornell University Library Website

Unit Library Websites

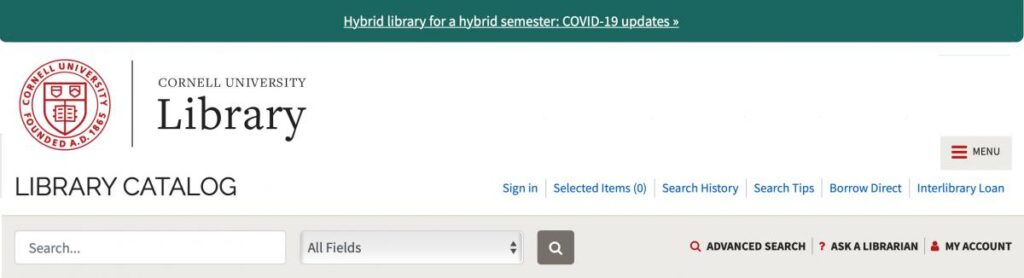
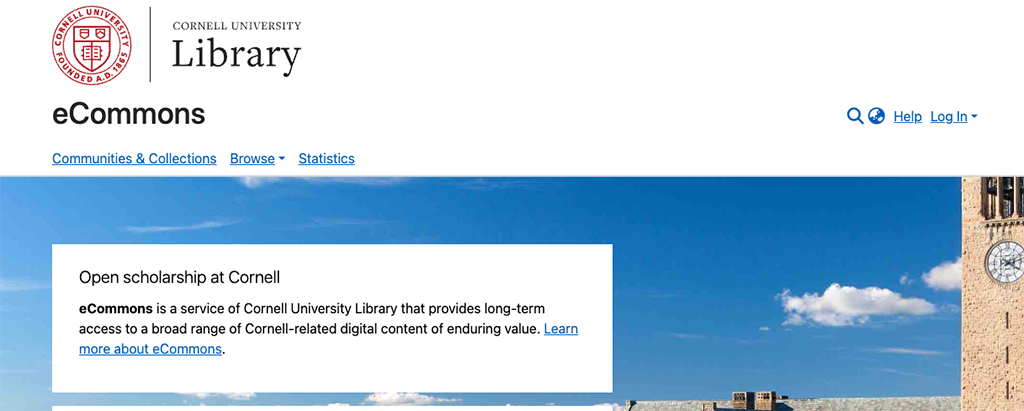
Sites That Have Their Own Titles
Example: Library Catalog

Example: eCommons

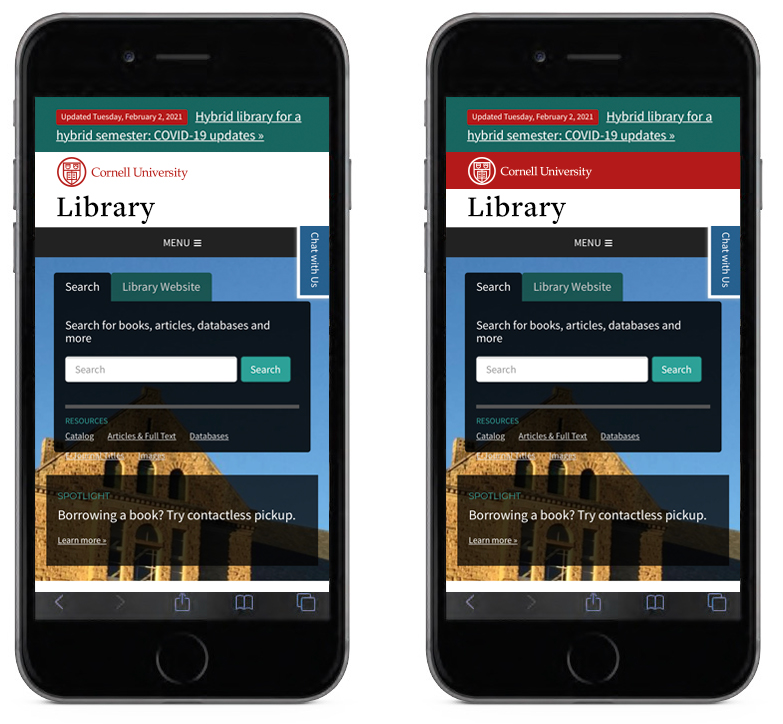
Mobile
For the responsive version, use the red or white Cornell reduced lockup against the contrasting white or red background, with the Library mobile wordmark against a white background as shown.
Download Cornell reduced lockups from Cornell University Brand Center Downloads. Download the Library mobile wordmark from Box.

Print and Presentations

Merchandise

PowerPoint


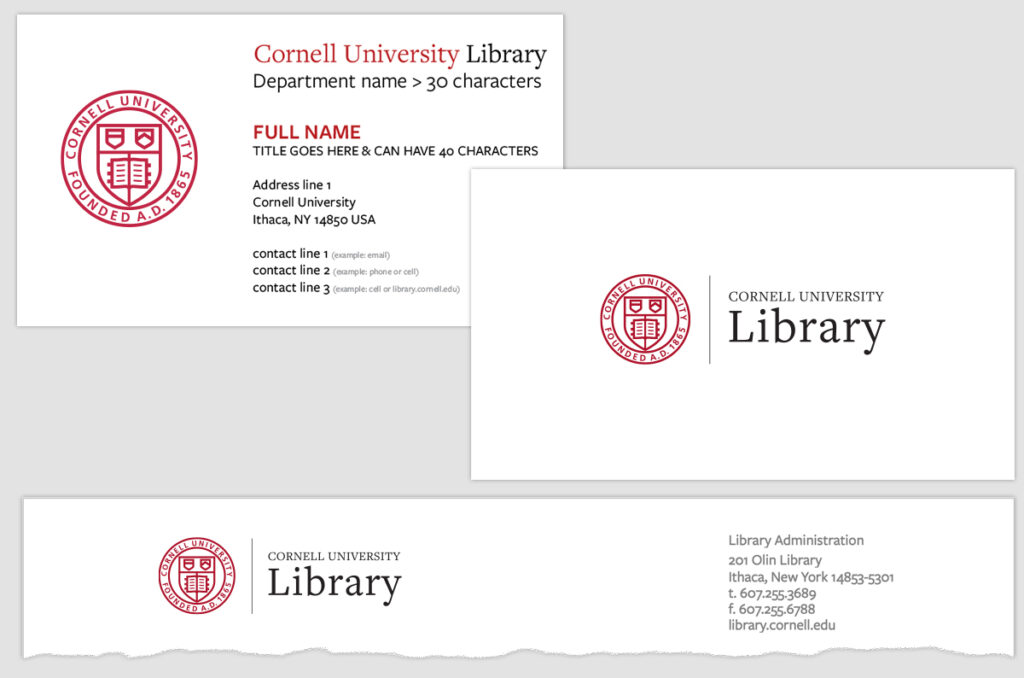
Business Cards and Letterhead

Downloads
Lockups and Wordmark

Black Lockup
Use on light backgrounds when red doesn’t contrast.

White Lockup
Use on dark backgrounds when red doesn’t contrast.




PowerPoint Templates

Video Bumpers
Intro/Outro Red

Intro/Outro Other

Letterhead
Letterhead
